KPT.ch
Relaunch der Webseite
Zur WebseiteFakten
Kunde: Unic
Verantwortung: UX/UI Design
Werkzeuge: Sketch
bosw19: Bronze in Usability
www.kpt.ch
Persönlich im digitalen Raum
Die Digitalisierung richtig nutzen.
Eine persönliche Beziehung zwischen Kund*innen und der KPT über die Webseite aufzubauen wurde auf unterschiedliche Weise angegangen. Als kleines agiles Team entwickelten wir gemeinsam Strategien zur Umsetzung dieses Kundenwunsches.
Swiss Graphic Design
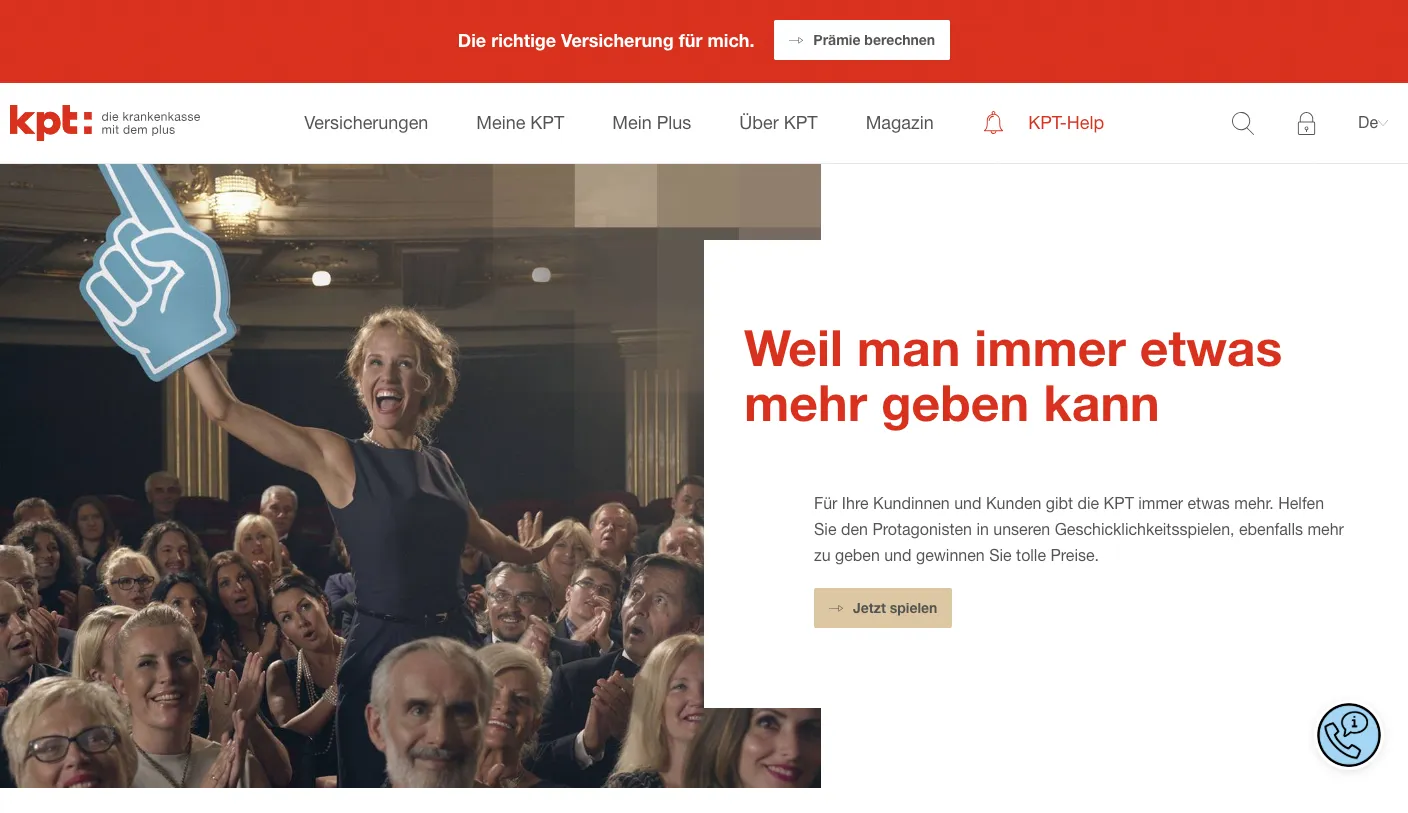
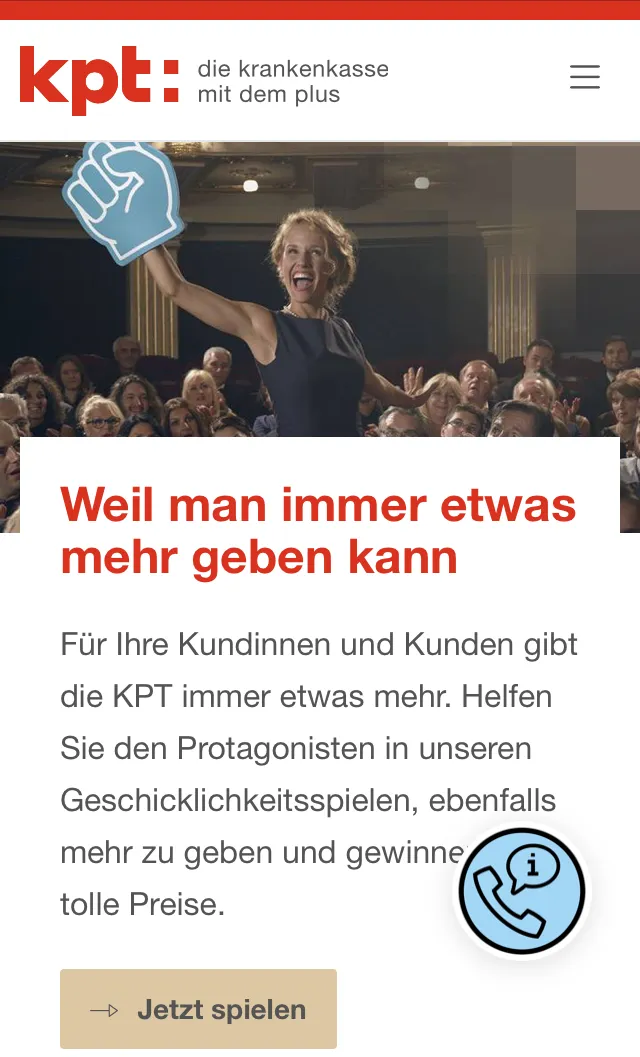
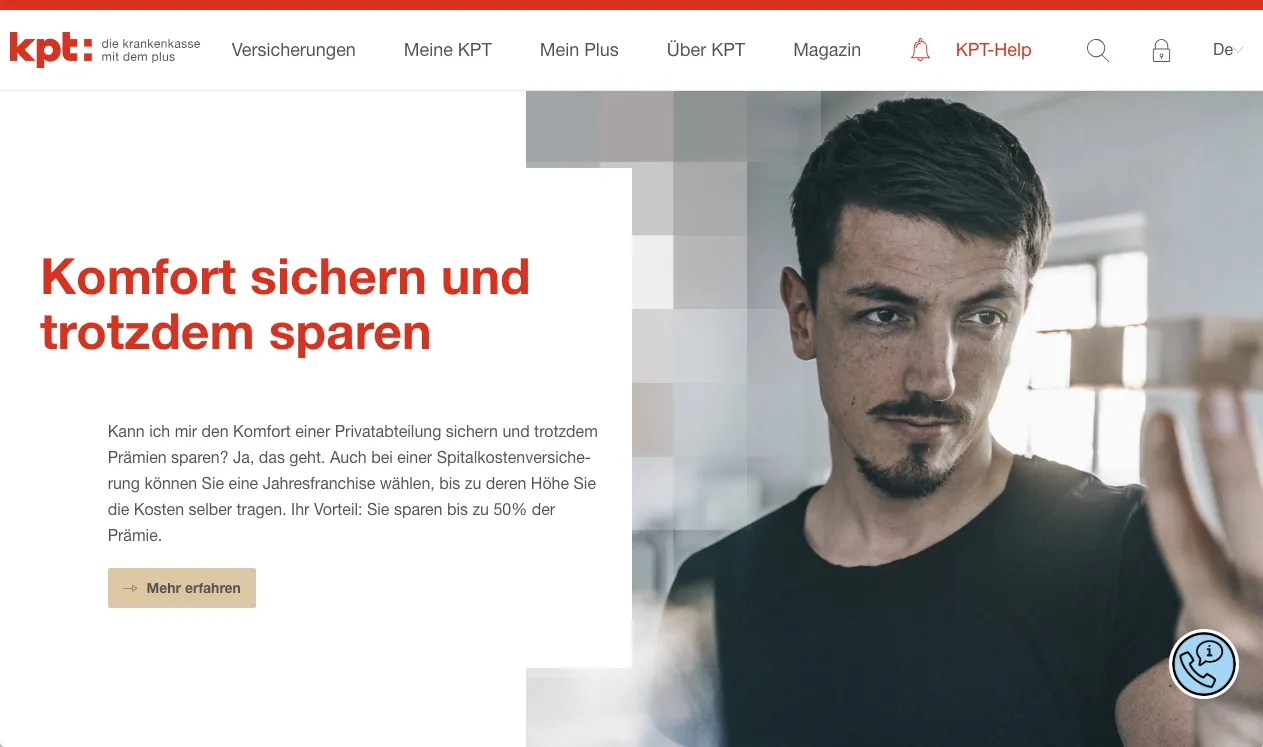
Einfachheit in der Formsprache und Typografie bringt Verständnis und untermalt die «Swissness» der KPT. Die Hauptaufgabe des Designs ist seine Funktion. Simplicity zwingt die Form zur Funktionalität. Pragmatisch und zurückhaltend, aber dennoch klar und präzise.


Selbstbestimmt Handeln. Das ist Vertrauen.
Die Erste Krankenkassen-Webseite mit integriertem Prämienrechner
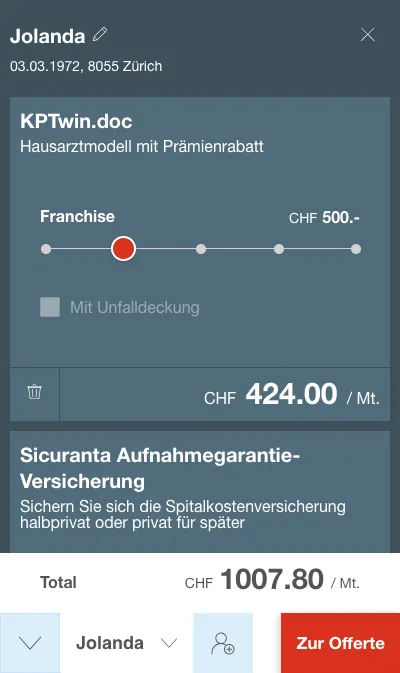
Ein integrierter Prämienrechner ermöglicht nebst dem geführten Beratungsprozess ein selbstständiges Erkunden der Versicherungsprodukte. So wird Verständnis und Vertrauen durch die Benutzung erfahrbar gemacht. Ein Schritt, der deutlich grössere Implikationen nach sich zieht, als man zuerst denkt. Diese Selbstbestimmung wird unterstrichen mit den «Ich» bezogenen Statements der «Call to Action» Buttons zu den jeweiligen Versicherungsprodukten.

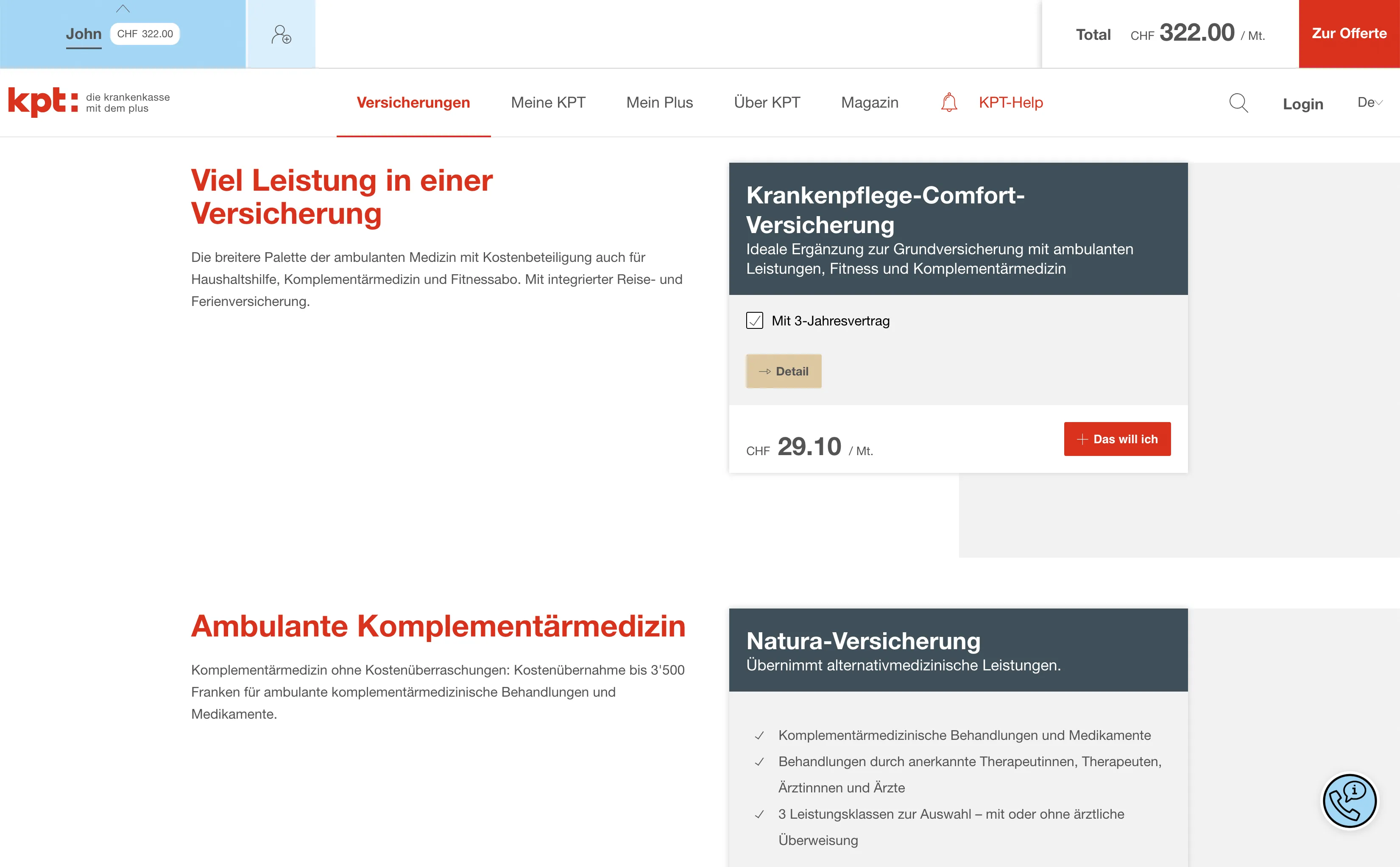
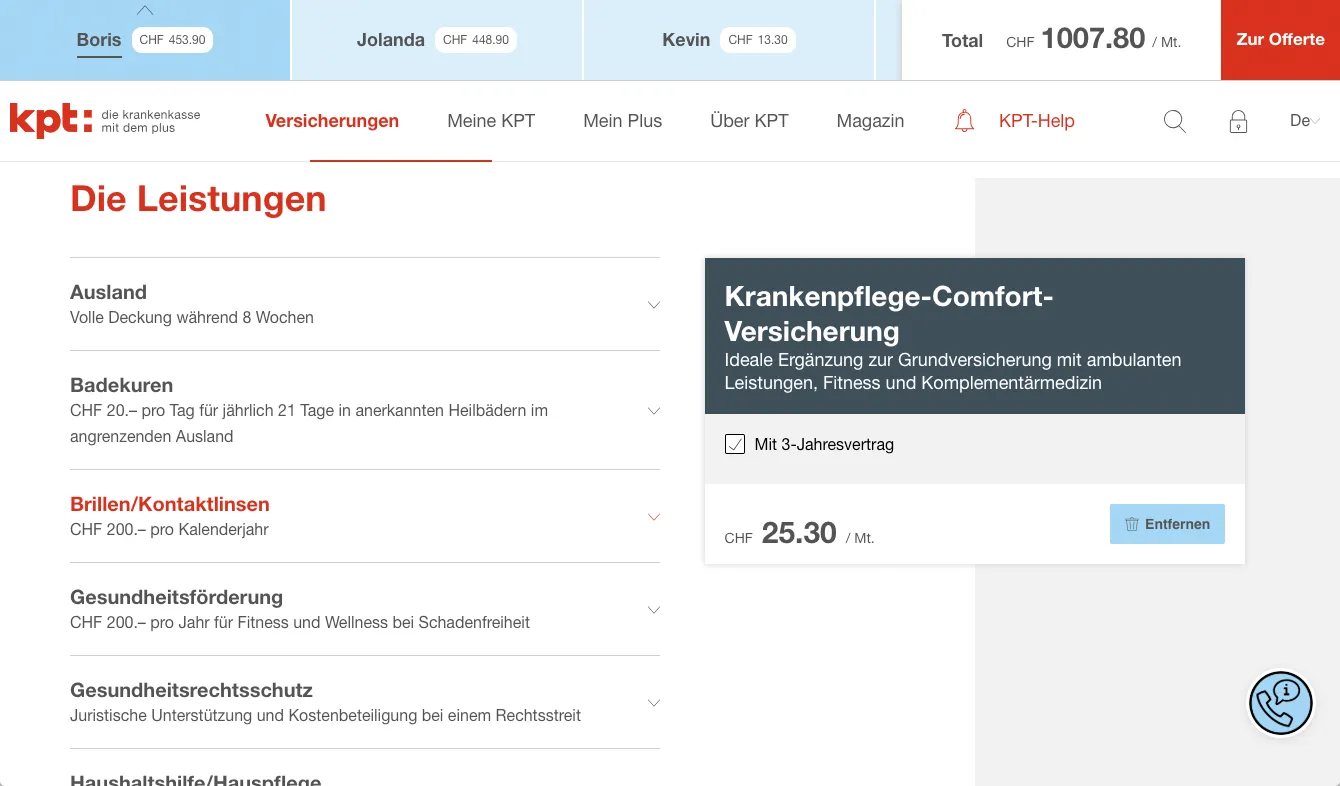
Versicherungsprodukte visuell erfahrbar machen.
Versicherungsprodukte sind komplex und lösen bei vielen Menschen Unbehagen aus. Besonders, wenn sie sich für das richtige entscheiden müssen. Die Strategie «Einfach integriert und persönlich begleitet» wird genau an diesem Punkt ideal umgesetzt. Der Prämienrechner ist integriert. Die Detailinformationen zu den verschiedenen Facetten eines Versicherungsproduktes ist in zwei Detailstufen übersichtlich erklärt. Das Produkt, welches ich zu meinem Warenkorb hinzufüge, wird als Box zu einem visuell fassbaren Paket. Immer klar ersichtlich neben der sauberen Informationen.

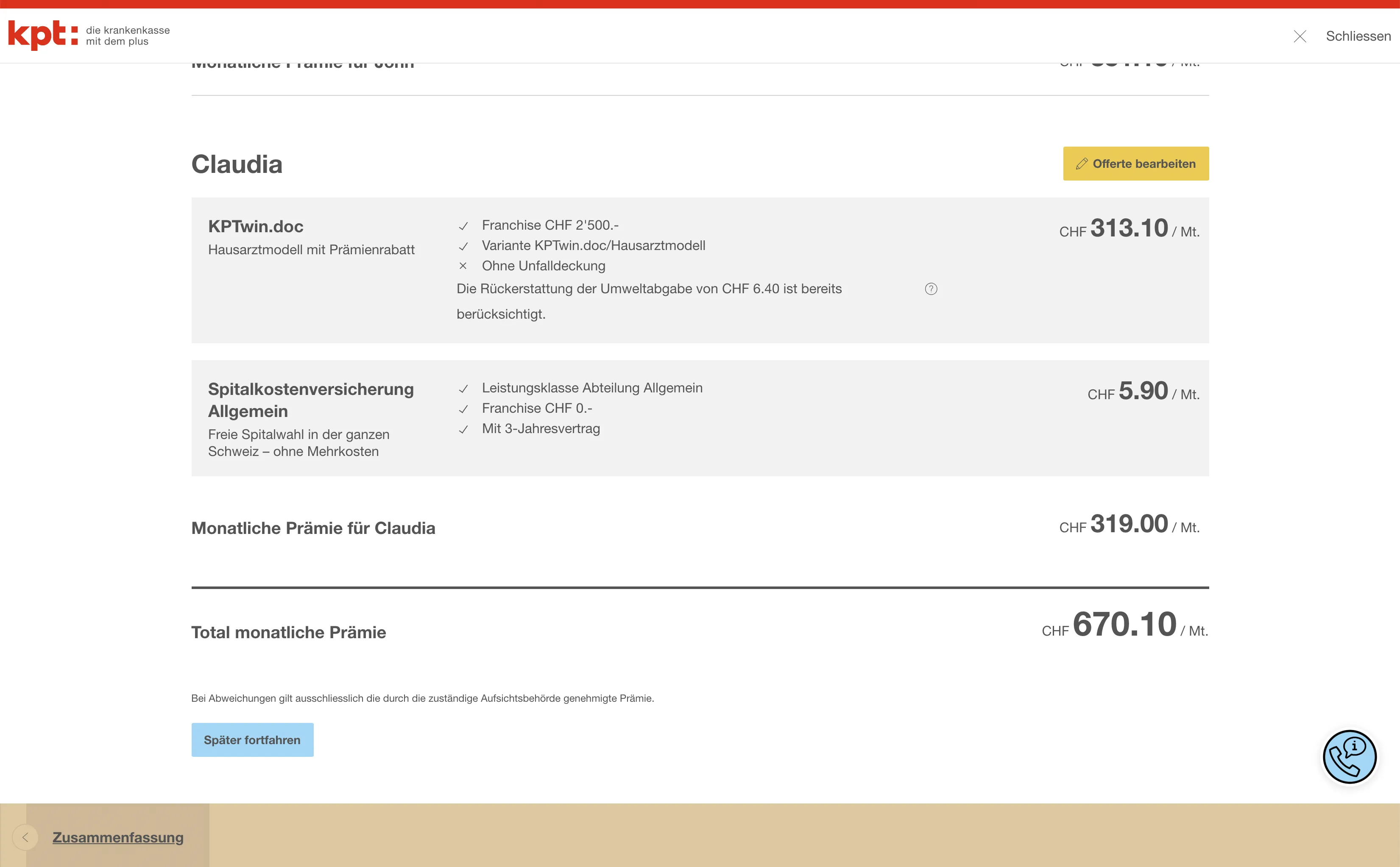
Klarheit durch Einfachheit. Bestimmend und strukturiert
Damit die Besucher vertrauen gewinnen, müssen Sie nebst der Selbstbestimmten Informationsbeschaffung auch durch eine klare Inhaltsstruktur geführt werden. Dies gelingt mit einer hierarchischen Layout-Struktur, welche den Fokus richtig setzt und die Sachverhalte ersichtlich erklärt. Sie nimmt die Besucher*innen als kompetente und bewusste Menschen wahr. Durch die Kombination von Inhaltsmodulen, können die Inhaltsverantwortlichen der KPT, die Besucher*in leiten. Diese Module werden auf den jeweiligen Seiten gezielt zusammengestellt.

Ein Team von Beginn bis zum Schluss
Vom Backend Engineer bis zur UX-Architektin waren stets die relevanten Verantwortlichen nahe am Prozess dran und erarbeiteten so gemeinsam ein solides Gesamtpaket.

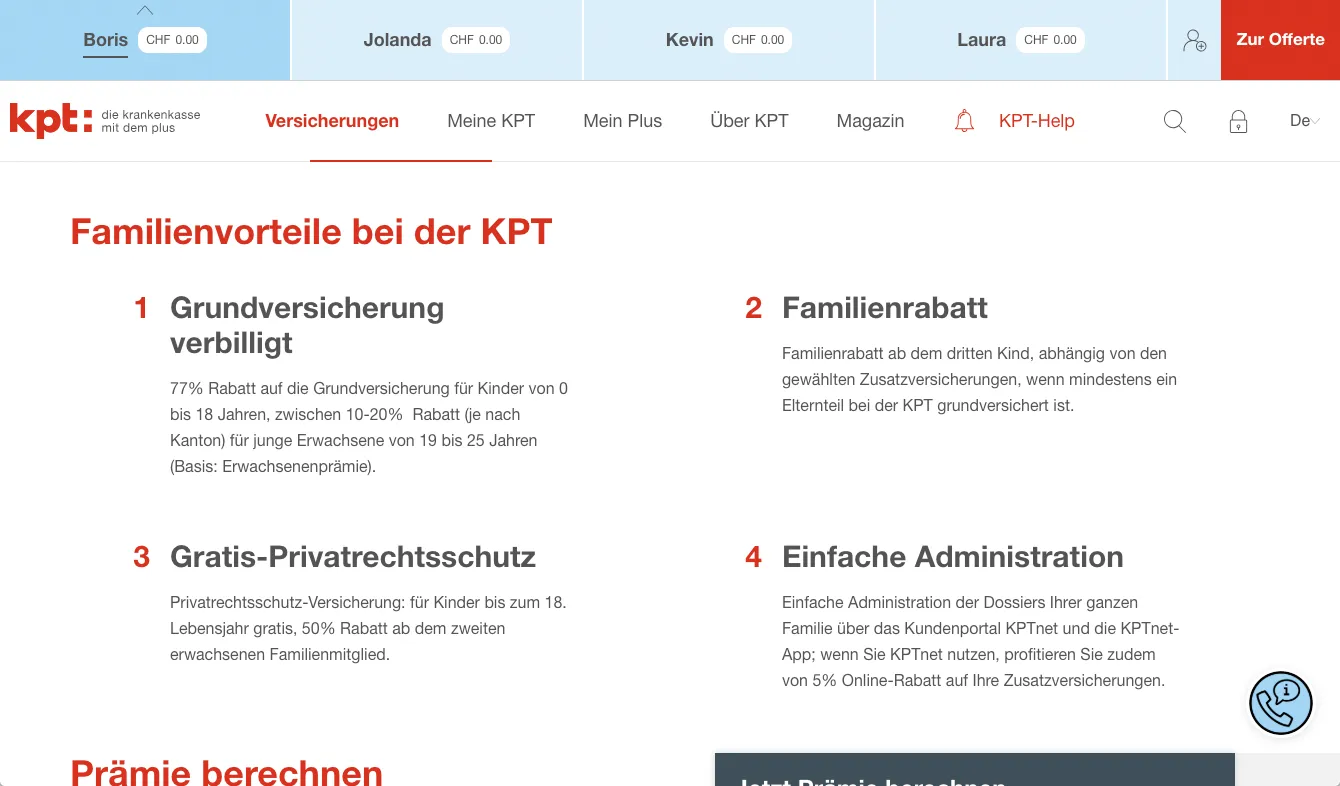
Ein Warenkorb für die ganze Familie
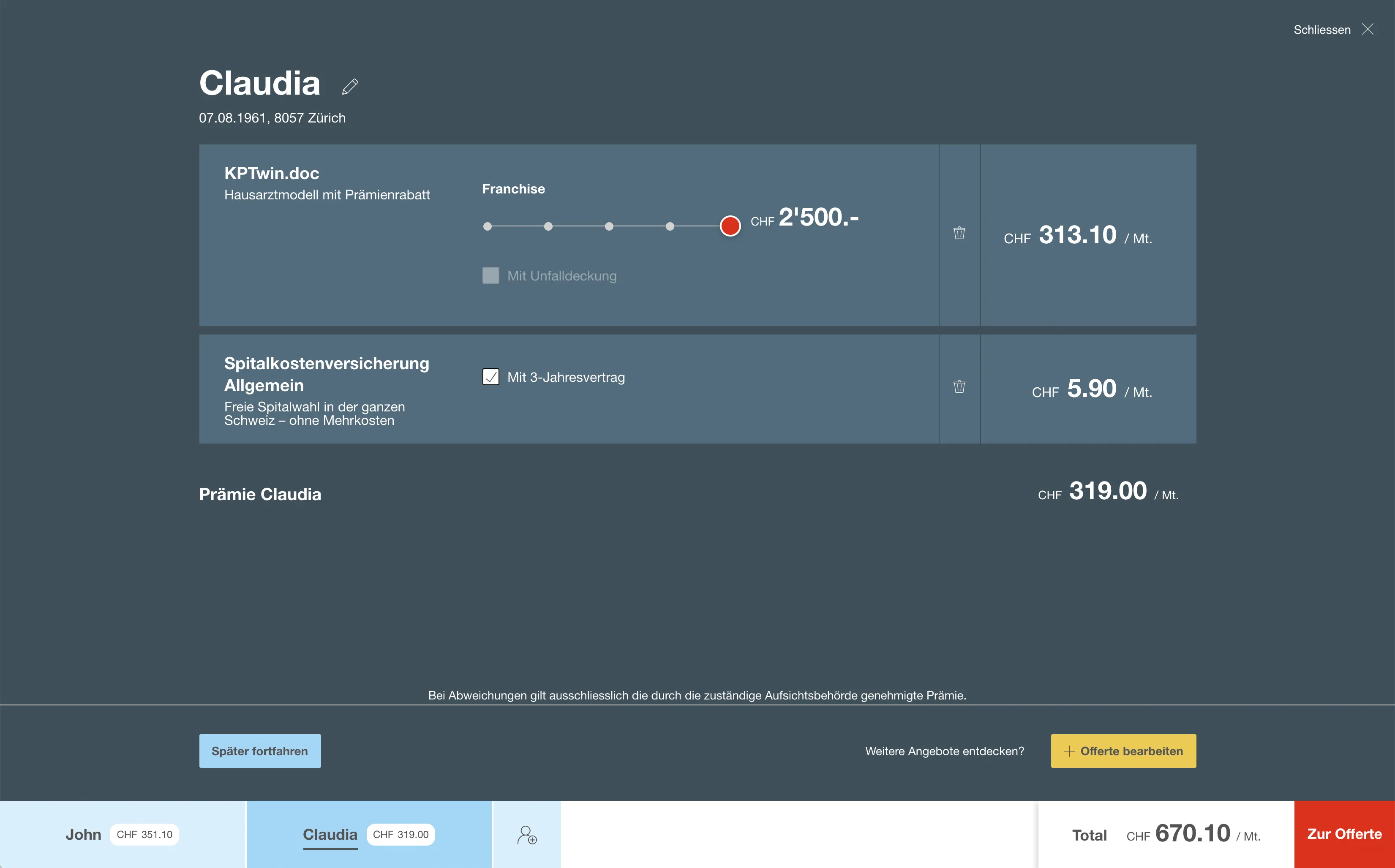
Der ganze Bestell-Prozess für bis zu sechs Familienmitglieder lässt sich im «Warenkorb» oder «Cockpit» zusammenstellen. Dies lässt sich auch zu einem späteren Zeitpunkt abschliessen und ermöglicht eine individuelle und persönliche Betreuung der Offertenberatung


Rebranding integriert
Das neue KPT Logo mit dem ersten CD-Manual, von welches von Lopetz vom Büro Distruct entwickelt wurde, war der Ausgangspunkt der Webdesignentwicklung. Mehrere Designentwicklungen auf dieser Basis standen zur Diskussion und wurden in mehreren Runden geschärft und verfeinert.
Umgang mit dem pixel
Ein zentrales Element des neuen Branding ist der Pixel. Ausgehend vom Logo-Abschluss, welches zugleich ein Pixel sowie ein Doppelpunkt zeigt, wurde er als stimmungsvolles Element in die Bildwelten integriert. Der Pixel symbolisiert die digitale Affinität der KPT.
In der Webdesign-Entwicklung wurde dessen Umgang vielschichtig analysiert. Schlussendlich haben wir entschieden, keine Pixel als Gestaltungselemente im Webdesign einzufügen. Es käme einem Pleonasmus gleich und würde die Klarheit und Ruhe des Layouts stören. Einzig die Weissräume die von den Textelementen in die Bilder ragen basieren auf diesem Layout-Diskurs.
In den Bildern, die für sich selbst eine charakteristische Formsprache haben, bleiben die Pixel erhalten.

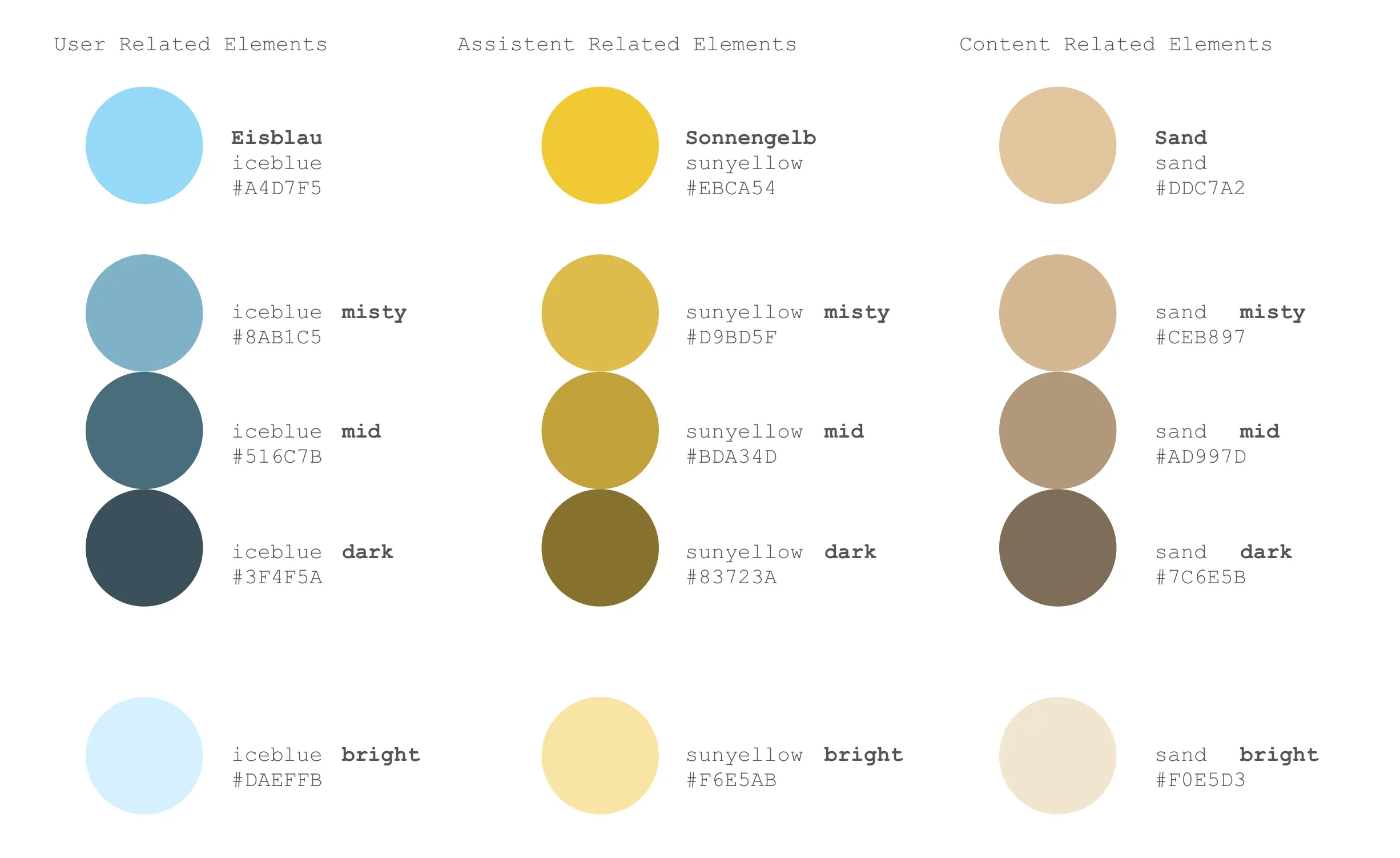
Corporate Farben bewusst eingesetzt.
Einfachheit stand auch in der Farbpriorisierung im Vordergrund. Weisser Hintergrund mit dominanten roten Titelschriften. Rot ist die Primäre Signalfarbe für Interaktionen.
Die anderen Farben wurden Inhaltsspezifisch klassifiziert und werden sehr dezent eingesetzt.
Sonnengelb steht für die Beratung und Assistenz der KPT
Eisblau steht für den User und die persönlichen Aspekte der KPT
Sand ist für die neutralen nicht primären Inhalte verwendet.